Belajar HTML Dasar Part 3 : Format text , Preformatted text , background dan Hyperlink
rabu 26 oktober 2016
1. Format textdi gunakan untuk merubah format sebuah tulisan .Format text di bagi menjadi 2 ,yaitu :
a. Physical Formatting .tag yang di gunakan yaitu :
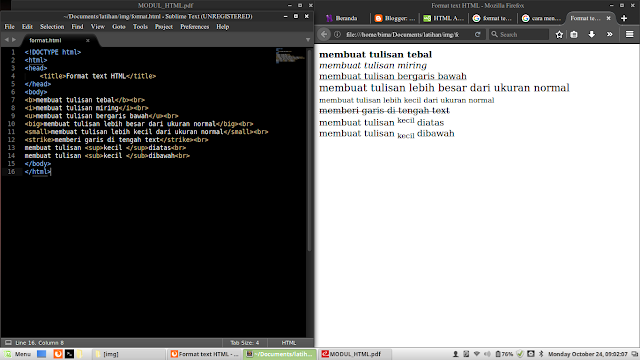
- <b>...</b> membuat tulisan menjadi tebal / bold .
- <i>...</i> membuat tulisan miring /italic .
- <u>..</u> membuat tulisan bergaris bawah / underline .
- <big>...</big> membuat tulisan lebih besar dari ukuran normal.
- <small>...</small> membuat tulisan lebih kecil dari ukuran normal.
- <strike>...</strike> memberi garis di tengah text .
- <sup>...</sup> membuat tulisan kecil diatas / superscript text .
- <sub>...</sub> membuat tulisan kecil di bawah / subscript text .
- <em>...</em> membuat tulisan miring /italic .
- <strong>...</strong> membuat tulisan menjadi tebal / bold .
- <del>...</del> memberi garis di tengah text .
- <ins>...</ins> membuat tulisan bergaris bawah / underline .
2. Preformatted text
di gunakan untuk menamilkan text sesuai dengan format aslinya . tag yang digunakan adalah <pre>...</pre>dan atribut yang digunakan pada tag ini adalah :
- width di gunakan untuk menentukan jumlah huruf maksimal perbaris.
- style di gunakan untuk menetukan bentuk huruf.
3. Background
merupakan atribut yang di gunakan untuk memberikan latar belakang yang berbeda . berbeda . background web site bisa berupa gambar ,warna ataupun bisa terdiri dari dua unsur tersebut. jika atribut bgcolor dan background (gambar) tidak di temukan pada dokumen HTML maka atribut bgcolor yang akan digunakan pada kebanyakan elemen HTML, misalnya : body , paragraf , table , dll.
syntax yang digunakan untuk background gambar jika gambar terletak dalam satu folder yang sama adalah : <body background="file_gambar.jpg"> ,sedangkan utuk gambar yengterletak dalam folder lain , maka value dari background tersebut adalah "alamat folder tempat penyimpanan/file_gambar.jpg" . jika background berupa warna maka syntaxnya adalah <body bgcolor="blue">.
contoh :
a. untuk background gambar.
b. untuk background warna.
4. membuat Hyperlink
di gunakan untuk memberikan link dari satu text dan / atau gambar menuju ke dokumen atau bagian lain dalam suatu dokumen menuju ke dokumen atau bagian lain dalam suatu dokumen.browser web akan menyorot teks atau gambar yang di densikasikan sebagai link dengan warna dan garis bawah untuk menunjukan bahwa itu adalah hyperteks link.
1. Tag Anchor
HTML mengunakan tag <a> yang disebut sebagai tag anchor untuk membuat suatu link kepada dokumen lain .misal :
<a href="http://smkn1mejayan.id">SMK N 1 Mejayan</a>
merupakan link ke alamat webside http://smkn1mejayan.id
2. Link Relatif
membuka link dari page ke page lainya pada computer yang sama dapat di lakukan dengan menuliskan langsung nama filenya .misal :
<a href="pre.html">preformating text</a>
jika tulisan prefotmating text kita klik maka akan muncul dokumen pre.html
3. Link Absolut
membuat link ke page web lain yang berbeda pada web lain di internet dilakukan dengan menulis nama URL dan nama filenya .
contoh :
<html>
<head>
<title>link absolut</link>
</head>
<body>
<a href="http://smkn1mejayan.id">SMK N 1 Mejayan</a>
</body>
</html>
4. Link ke bagian lain dalam dokumen yang sama
link jenis ini di pakai jika dokumenya terlalu panjang sehingga apabila di tampilkan di browser akan mengharuskan kita melakukan scroll layer berulang-ulang .untuk memudahkan ,maka di buat link antar bagian di dalam dokumen HTML.
<html>
<head>
<title>Link dalam satu dokumen</title>
</head>
<body>
<p>Isi Bab :</p>
<p>
<a href="#isibab1">1. Bab 1</a><br>
<a href="#isibab2">2. Bab 2</a><br>
<a href="#isibab3">3. Bab 3</a></p>
<p> </p>
<h2><a name="isibab1">Bab1</a></h2>
<p>isi penjelasan bab 1,isi penjelasan bab
1,isi penjelasan bab 1,isi penjelasan bab
1,isi penjelasan bab 1,isi penjelasan bab
1,isi penjelasan bab 1,isi penjelasan bab
1,isi penjelasan bab 1,isi penjelasan bab
1,isi penjelasan bab 1,isi penjelasan bab
</p>
<h2><a name="isibab2">Bab 2</a> </h2>
<p>isi penjelasan bab 2, isi penjelasan
bab 2,isi penjelasan bab 2,isi penjelasan
bab 2,isi penjelasan bab 2,isi penjelasan
bab 2, isi penjelasan bab 2,isi penjelasan
bab 2,isi penjelasan bab 2,isi penjelasan
bab 2,isi penjelasan bab 2,isi penjelasan
bab 2</p>
<h2><a name="isibab3">Bab 3 </a></h2>
<p>isi penjelasan bab 3, isi penjelasan
bab 3, isi penjelasan bab 3, isi
penjelasan bab 3,isi penjelasan bab 3,isi
penjelasan bab 3,isi penjelasan bab 3,isi
penjelasan bab 3,isi penjelasan bab 3,isi
penjelasan bab 3,isi penjelasan bab 3,isi
penjelasan bab 3.</p>
</body>
</html>
keterangan :
<a name="isibab1">bab 1</a> memberikan nama bagian dlama dokumen HTML.mendefinisikan link isibab1,jika teks bab 1 di klik ,maka halaman web akan menampilkan bagian isibab1.
cukup itu saja yang saya tau tentang HTML bagian 3 .
sekian dari saya wassalamaualaiakaum wr.wb

























No comments