Belajar CSS Dasar Part 6 :Mengubah border dengan CSS
Mengubah Border Style
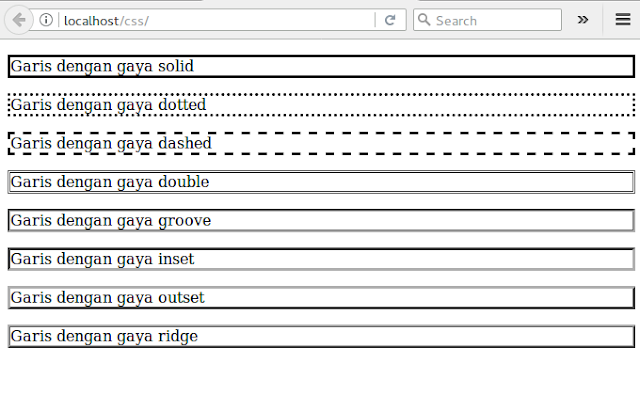
pada CSS terdapat banyak gaya atau model untuk membuat garis . Ada yang berbentuk titik-titik , berbentuk garis yang putus-putus , garis ganda dan bnyak lagi style/gaya yang bisa di gunakan pada garis dengan css . Untuk membuat garis sekaligus memberi value style yang kita inginkan kita bisa menggunakan border-style. silahkan perhatikan cotoh di bawah iin.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
}
#garis_2{
border-style: dotted;
}
#garis_3{
border-style: dashed;
}
#garis_4{
border-style: double;
}
#garis_5{
border-style: groove;
}
#garis_6{
border-style: inset;
}
#garis_7{
border-style: outset;
}
#garis_8{
border-style: ridge;
}
Mengatur Ukuran Border CSS
Untuk mengatur pada border kita bisa menggunakan property css yaitu border-width . berikut ini adalah contoh cara penulisan property border-width untuk membuat ukuran garis.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
border-width: 5px;
}
#garis_2{
border-style: dotted;
border-width: 10px;
}
#garis_3{
border-style: dashed;
border-width: 3px;
}
#garis_4{
border-style: double;
border-width: 9px;
}
#garis_5{
border-style: groove;
border-width: 25px;
}
#garis_6{
border-style: inset;
border-width: 5px;
}
#garis_7{
border-style: outset;
border-width: 5px;
}
#garis_8{
border-style: ridge;
border-width: 50px;
}
Memberi warna pada Border
untuk memberikan warana pada garis gunakan property css yaitu border-color berikut adalah contoh membuat warna pada garis menggunakan CSS.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
border-width: 5px;
}
#garis_2{
border-style: dotted;
border-width: 10px;
border-color:red;
}
#garis_3{
border-style: dashed;
border-width: 3px;
border-color:blue;
}
#garis_4{
border-style: double;
border-width: 9px;
border-color:green;
}
#garis_5{
border-style: groove;
border-width: 25px;
border-color:#12ff00;
}
#garis_6{
border-style: inset;
border-width: 5px;
border-color:#333333;
}
#garis_7{
border-style: outset;
border-width: 5px;
border-color:yellow;
}
#garis_8{
border-style: ridge;
border-width: 50px;
border-color: violet;
}
Referensi
W3Schools.com
pada CSS terdapat banyak gaya atau model untuk membuat garis . Ada yang berbentuk titik-titik , berbentuk garis yang putus-putus , garis ganda dan bnyak lagi style/gaya yang bisa di gunakan pada garis dengan css . Untuk membuat garis sekaligus memberi value style yang kita inginkan kita bisa menggunakan border-style. silahkan perhatikan cotoh di bawah iin.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
}
#garis_2{
border-style: dotted;
}
#garis_3{
border-style: dashed;
}
#garis_4{
border-style: double;
}
#garis_5{
border-style: groove;
}
#garis_6{
border-style: inset;
}
#garis_7{
border-style: outset;
}
#garis_8{
border-style: ridge;
}
Mengatur Ukuran Border CSS
Untuk mengatur pada border kita bisa menggunakan property css yaitu border-width . berikut ini adalah contoh cara penulisan property border-width untuk membuat ukuran garis.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
border-width: 5px;
}
#garis_2{
border-style: dotted;
border-width: 10px;
}
#garis_3{
border-style: dashed;
border-width: 3px;
}
#garis_4{
border-style: double;
border-width: 9px;
}
#garis_5{
border-style: groove;
border-width: 25px;
}
#garis_6{
border-style: inset;
border-width: 5px;
}
#garis_7{
border-style: outset;
border-width: 5px;
}
#garis_8{
border-style: ridge;
border-width: 50px;
}
Memberi warna pada Border
untuk memberikan warana pada garis gunakan property css yaitu border-color berikut adalah contoh membuat warna pada garis menggunakan CSS.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p id="garis_1">Garis dengan gaya solid</p>
<p id="garis_2">Garis dengan gaya dotted</p>
<p id="garis_3">Garis dengan gaya dashed</p>
<p id="garis_4">Garis dengan gaya double</p>
<p id="garis_5">Garis dengan gaya groove</p>
<p id="garis_6">Garis dengan gaya inset</p>
<p id="garis_7">Garis dengan gaya outset</p>
<p id="garis_8">Garis dengan gaya ridge</p>
</body>
</html>
style.css
#garis_1{
border-style:solid;
border-width: 5px;
}
#garis_2{
border-style: dotted;
border-width: 10px;
border-color:red;
}
#garis_3{
border-style: dashed;
border-width: 3px;
border-color:blue;
}
#garis_4{
border-style: double;
border-width: 9px;
border-color:green;
}
#garis_5{
border-style: groove;
border-width: 25px;
border-color:#12ff00;
}
#garis_6{
border-style: inset;
border-width: 5px;
border-color:#333333;
}
#garis_7{
border-style: outset;
border-width: 5px;
border-color:yellow;
}
#garis_8{
border-style: ridge;
border-width: 50px;
border-color: violet;
}
Referensi
W3Schools.com























No comments