Belajar CSS Dasar Part 8 : Mengubah LIst Dengan CSS
Belajar CSS Mengubah List Dengan CSS
CSS Memiliki kemampuan untuk memanipulasi atau mengubah list HTML . CSS sangat berguna ketika anda inginkan membuat daftar list dengan model tertentu mislya list yang berbentuk angaka , titik , angka romawi dan lainya . Dengan mengunakan CSS kita dapat memanipulasi list HTML dengan mengubah bentuk tanda listnya untuk mengubah list HTML dengan CSS kita bisa mrnggunkan property "list-style-type" yang berarti tipe gaya list .
Untuk mengubah list HTML dengan CSS perhatikan contoh berikut ini .
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Mengubah list dengan CSS <br/></h1><br>
<!-- unordered list -->
<ul class="makanan">
<li>Bakso</li>
<li>Mie Goreng</li>
<li>Sate Padang</li>
<li>Rujak</li>
</ul>
<ul class="minuman">
<li>Soft drink</li>
<li>Teh manis</li>
<li>Kopi</li>
<li>Jus jeruk</li>
<li>Susu</li>
</ul>
<!-- ordered list -->
<ol class="alamat">
<li>Bali</li>
<li>Jawa Timur</li>
<li>Jawa Barat</li>
<li>Jakarta</li>
</ol>
<ol class="mobil">
<li>Sedan</li>
<li>Mini Bus</li>
<li>Truk</li>
<li>Pick Up</li>
</ol>
</body>
</html>
style.css
h1{
text-align: center;
}
ul.makanan{
list-style-type: square; /* list dengan bentuk square */
}
ul.minuman{
list-style-type: circle; /* list dengan bentuk lingkaran */
}
ol.alamat{
list-style-type: upper-alpha; /* list dengan bentuk alpha */
}
ol.mobil{
list-style-type: upper-roman; /* list dengan bentuk romawi */
}
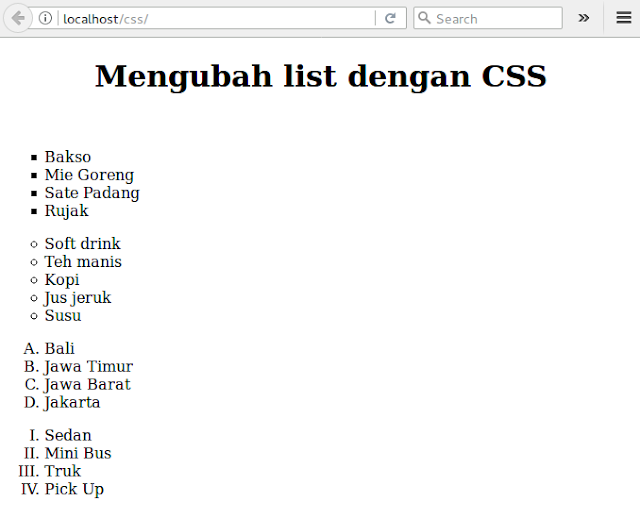
Belajar CSS Mengubah List Dengan CSS . dapat di lihat pada contoh di atas bahwa untuk membuat list dengan bentuk square bisa menggunakan property dan value css:
sedikit tambahan untuk menghilangkan tandan list andan bisa menggunakan property dan value sebagai berikut :
Refrensi
W3Schools.com
CSS Memiliki kemampuan untuk memanipulasi atau mengubah list HTML . CSS sangat berguna ketika anda inginkan membuat daftar list dengan model tertentu mislya list yang berbentuk angaka , titik , angka romawi dan lainya . Dengan mengunakan CSS kita dapat memanipulasi list HTML dengan mengubah bentuk tanda listnya untuk mengubah list HTML dengan CSS kita bisa mrnggunkan property "list-style-type" yang berarti tipe gaya list .
Untuk mengubah list HTML dengan CSS perhatikan contoh berikut ini .
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style CSS</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Mengubah list dengan CSS <br/></h1><br>
<!-- unordered list -->
<ul class="makanan">
<li>Bakso</li>
<li>Mie Goreng</li>
<li>Sate Padang</li>
<li>Rujak</li>
</ul>
<ul class="minuman">
<li>Soft drink</li>
<li>Teh manis</li>
<li>Kopi</li>
<li>Jus jeruk</li>
<li>Susu</li>
</ul>
<!-- ordered list -->
<ol class="alamat">
<li>Bali</li>
<li>Jawa Timur</li>
<li>Jawa Barat</li>
<li>Jakarta</li>
</ol>
<ol class="mobil">
<li>Sedan</li>
<li>Mini Bus</li>
<li>Truk</li>
<li>Pick Up</li>
</ol>
</body>
</html>
style.css
h1{
text-align: center;
}
ul.makanan{
list-style-type: square; /* list dengan bentuk square */
}
ul.minuman{
list-style-type: circle; /* list dengan bentuk lingkaran */
}
ol.alamat{
list-style-type: upper-alpha; /* list dengan bentuk alpha */
}
ol.mobil{
list-style-type: upper-roman; /* list dengan bentuk romawi */
}
Belajar CSS Mengubah List Dengan CSS . dapat di lihat pada contoh di atas bahwa untuk membuat list dengan bentuk square bisa menggunakan property dan value css:
list-style-type: square; /* list dengan bentuk square */untuk membuat list dengan bentuk lingkaran kecil bisa menggunakan property dan value css:
list-style-type: circle; /* list dengan bentuk list */untuk membuat list dengan bentuk alphabet bisa menggunakan property dan value CSS:
list-style-type: upper-alpha; /* list dengan bentuk plphabet */untuk membuat list dengan bentuk romawi bisa mengunakakn property dan value css:
list-style-type: upper-roman; /* list dengan bentuk romawi */
sedikit tambahan untuk menghilangkan tandan list andan bisa menggunakan property dan value sebagai berikut :
list-style-type: none; /* list dengan bentuk list */
Refrensi
W3Schools.com





















No comments